Add a background with up to 4 floating layers to create a unique 3D effect.
Take Your Designs
To Another Dimension.
Add volume and texture to video backgrounds by layering elements.
Video
+3D





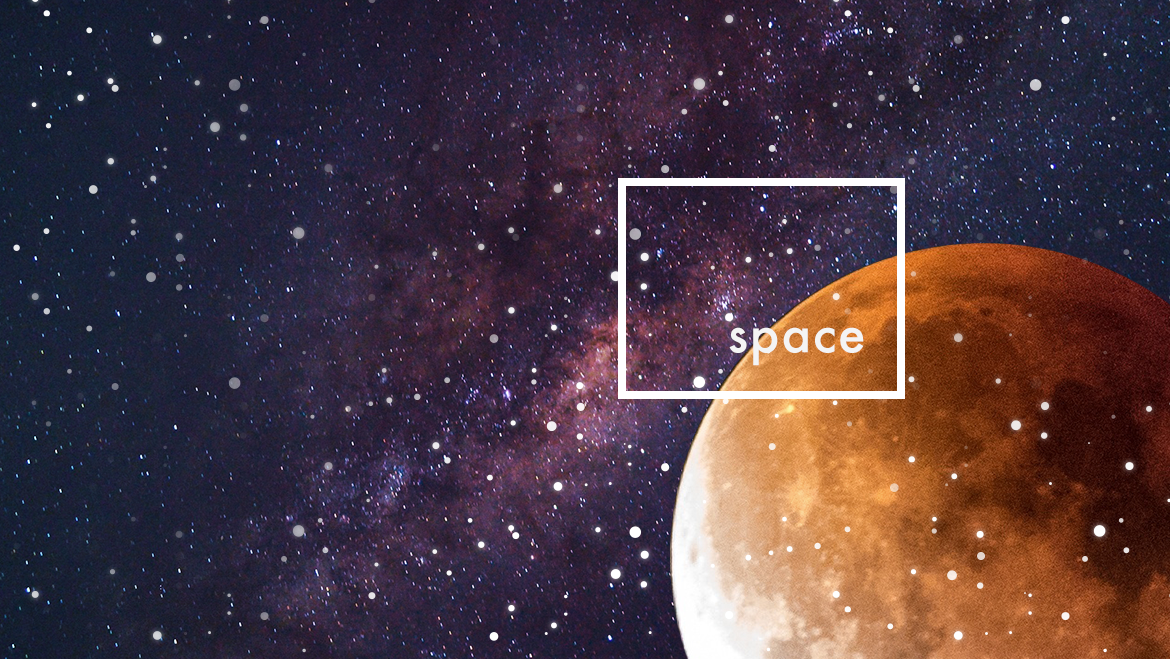
Create depth and interest by layering multiple images.
Images
+3D





Enhance perspective on illustrations to give them life.
Illustrations
+3D





Parallax?
3D
Yes. It’s a thing. And it’s pretty cool. Not just another design trend like Low Poly backgrounds, 3D parallax has established a precedent on other mediums such as mobile phones, recently creeping up into the universe of web design.
This new paradigm of motion activated animations is characterized by floating images distributed in a 3D space. Working on CSS 3D transforms distributed along the x-axis, our Codeless Generator allows any designer to create stunning effects visually, without code.
We Made It.
Why
Flash may be dead but animation most certainly is not. As designers first and software providers second, we are always seeking ways to create a rich arsenal of tools for our users so that they can provide their clients with the most up to date features and designs.
We wanted to provide our community with a way to increase the usability, experience and overall capacity to communicate through their designs, now in 3D.
it for?
Who’s
You. More specifically, web designers and creative professionals who likes to create visually, without code. It’s for those looking to speed up the development process and craft modern websites with full creative control over their designs.
Thanks for Watching.






The World's First
Codeless 3D Parallax Editor.
Get Inspired.
Combine video, images, shapes, typography, Illustrations and more
to create an interactive experience.
About This Page.
Combine video, images, shapes, typography, illustrations and more,
to craft a fully interactive experience.





Life is 3D, Now Your
Design Can Be Too.
Share the Love:





See how it works.
